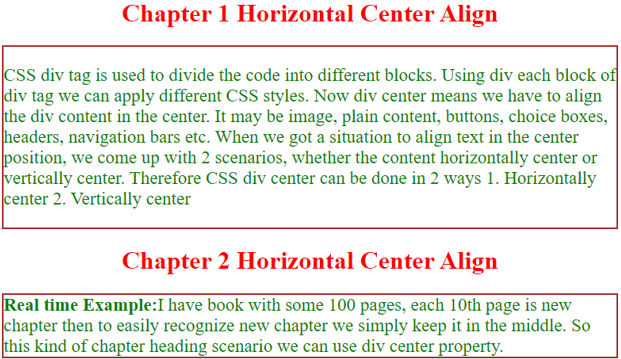
First Class Info About How To Keep A Div Centered

Start styling the second <<strong>div</strong>>.
How to keep a div centered. You can use bootstrap offset classes to horizontally shift columns left or right. This is helpful when you want one column to have a max width but. <<strong>div</strong> style=width:50%;margin:10px auto> </footer>allpast 24 hourspast weekpast monthpast year
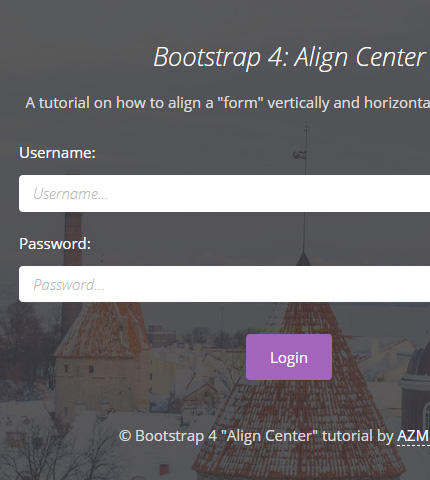
The simplest way would be with the following css code: } the key line of css code above is the margin: Put the “middle” value of the css vertical.
















![Css Vertical Align – How To Center A Div, Text, Or An Image [Example Code]](https://www.freecodecamp.org/news/content/images/2021/08/ss1b.png)